console.mihai();
Update: Mihai consistently defied people that told him how long he had. It's over 3 months since he was given several weeks, and years since he was given months. He died on 23 April 2015.
A few days ago Mihai Șucan went home to Romania. We're not expecting him to fix any more bugs in Firefox, but I'd like to raise a glass of Țuică, to the 1919 bugs that he has been involved in fixing in Firefox.
Devtools at Mozilla has only been a serious thing for a bit under 5 years. Firebug is much older, but wasn't really a Mozilla project. We started for real in the middle on 2010, and Mihai was one of the first people to start helping.
The console code was initially a complete mess. Code that everyone touched and no-one loved, born before there was momentum, when landing code was a dark art.
I remember more than once looking at console code thinking - 'I can do the right fix in a few weeks or the wrong fix in a few hours', and like many before me, leaving the root problem for someone else to fix.
That someone was Mihai.
Most of the Devtools team at Mozilla is remote, so all I knew of Mihai to start with, was his strange voice. I'm no expert on Romanian accents, but this was different. His voice was compressed and clearly a struggle. He coughed regularly. So we listened more carefully when he spoke and thought nothing of it.
And Mihai continued to fix the console. Kevin Dangoor, who ran Devtools at the time said to me once - "You know the problem with Mihai is simply feeding him enough bugs - that's nearly a full time job!"
When video chat became a thing, I think we all noticed Mihai's hands, and wondered how he typed, but were probably too embarrassed to ask what was up.
I'm not sure who asked first, but around the time we first all got together in London I asked if he could travel easily, and found out the detail.
Mihai has Epidermolysis Bullosa (sometimes known as E.B.) specifically - Recessive Dystrophic Epidermolysis Bullosa.
E.B. is a brutal skin condition which causes chronic blistering, and makes everyday objects dangerous. Those with it are sometimes called butterfly children because of their brittle skin. In Mihai's case it has left him in a wheelchair, and having to very gently punch the keyboard to get anything done.
E.B. makes you very vulnerable to skin cancer from the continued scarring from the blisters. So everyday objects that wouldn't pose a risk to those with normal skin become sharp and dangerous to people with E.B. Needless to say - anyone with E.B. has a huge mountain to climb every single day.
When presented with the mountain that just existing presents to EB sufferers, I think many people would be happy to just exist. But that's not Mihai, who has made developer tools for the web a personal mission. There aren't many things you can do when the outside is so dangerous, but Mihai found something he could do and did it with a passion.
Mihai's illness has meant he hasn't been able to work on the console recently, and we've probably not adjusted properly, but that's temporary.
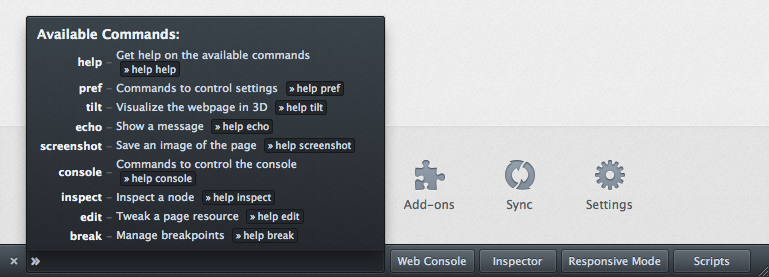
Mihai's legacy is that there are hundreds of millions of people using a product, Firefox, that Mihai contributed to, hundreds of thousands of them spend a significant proportion of their time in the console that was his responsibility. And there are billions of people using websites created by people directly helped by Mihai's work.
In all but his darkest moments, Mihai copes without complaining. The annoying molehills that we complain about are largely irrelevant sideshows to Mihai, and working with him has been an honour.
If you've used Firefox Devtools, or if you've used any website where the author might have used Devtools, or if you're impressed by what Mihai has overcome, there's EB Research which investigates the root causes and solutions to the problem of EB.
Mihai always wants to do more, but he needs your help with this bit: EB Research.
(The video in this post is from a series created for DEBRA international by Lowe GGK. The full set of images and videos is well worth a look)